前言: 本文是给hexo博客增加随笔页面,并对页面仿信纸作业纸样式修饰,基于matery主题,其他主题亦可参考。
至于为什么要写本文,是因为有一天,突然有了一个想法,想把以前初高中写的那些作文,整理一下,上传到博客网站,无论是对于风花雪月,对于以前的一些独特的世界观,那个时期独特的idea,想要通通记录下来。于是就酝酿出来本文了。
实现效果展示
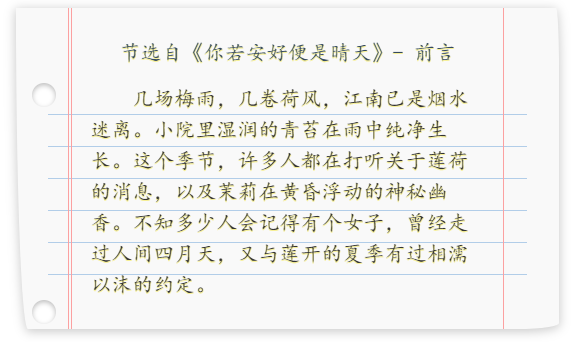
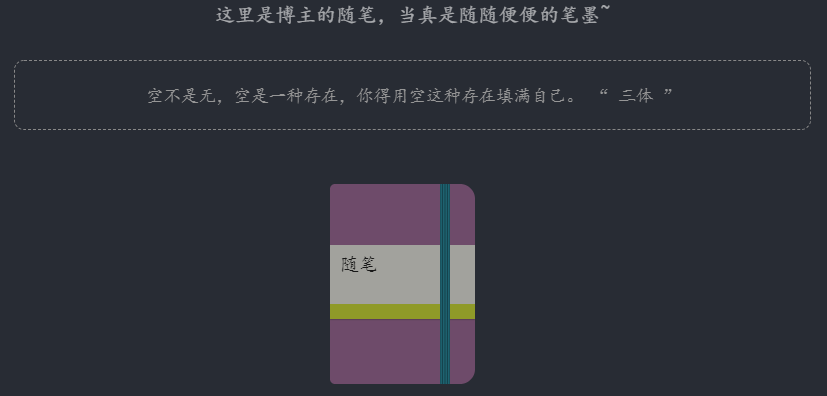
首先,直接展示效果图:

效果链接:啊啊啊这是随笔文章模板
增加essay随笔页面
- 在
source文件夹下新建一个essay文件,并且在essay文件下新建一个index.md文件,并设置内容为:
---
title: 🐈随 笔
date: 2020-10-07 15:23:38
type: "essay"
layout: "essay"
---
- 接着在主题_config文件里加入essay页面导航按钮,这里不赘述了,很简单。
essay url: /essay
新建essay.ejs文件
在layout文件夹下新建一个essay.ejs文件,文件内容,这里我直接贴源码:
<%- partial('_partial/bg-cover') %>
<main class="content">
<%- partial('_widget/essay-cloud') %>
</main>
对页面进行仿信纸样式修饰
此部分均为css代码,直接贴在post-detail.ejs文件里即可。
<style>
.ititle {
margin: 15px 0;
text-align:center;
font-family: 'Architects Daughter', cursive;
}
.ipage {
line-height: 30px;
margin: 0 auto;
padding: 15px 32px 29px;
background-color: #f9f9f9;
box-shadow: 0px 2px 5px 0px rgba(0, 0, 0, 0.26);
-moz-border-radius-bottomleft: 20px 500px;
-moz-border-radius-bottomright: 500px 30px;
-moz-border-radius-topright: 5px 100px;
-webkit-border-bottom-left-radius: 20px 500px;
-webkit-border-bottom-right-radius: 64px 10px;
-webkit-border-top-right-radius: 5px 100px;
border-bottom-left-radius: 20px 500px;
border-bottom-right-radius: 64px 10px;
border-top-right-radius: 5px 100px;
-webkit-background-size: 100% 30px;
-moz-box-shadow: 0 2px 10px 1px rgba(0, 0, 0, 0.2);
-webkit-box-shadow: 0 2px 10px 1px rgba(0, 0, 0, 0.2);
text-shadow: 0 1px 0 #F6EF97;
position: relative;
}
.izhengwen {
position: relative;
top: 0;
left: 0;
z-index: 2;
height: auto;
background: repeating-linear-gradient(to bottom, #f9f9f9, #f9f9f9 31px, #6BA2D8 1px, #f9f9f9);
background-size: 100% 32px;
}
#articleContent p {
margin: 0
}
.ititle {
font-family: 'Architects Daughter', cursive;
font-size: 1.45rem!important;
padding: 10px auto;
}
.izhengwen p {
position: relative;
line-height: 2.2rem!important;
text-indent: 2em;
font-family: 'Architects Daughter', cursive!important;
font-size: 1.45rem!important;
}
.ipage::before {
content: " ";
display: inline-block;
position: absolute;
top: 0px;
bottom: 0;
right: 52px;
z-index: 4;
width: 4px;
height: 100%;
border-left: 1px solid #fca1a1;
}
.izhengwen p:nth-child(odd):before {
content: " ";
display: inline-block;
position: absolute;
top: 0;
left: -16px;
z-index: 3;
width: 24px;
height: 24px;
background-color: #fff;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
box-shadow: inset 0px 2px 5px 0px rgba(0, 0, 0, 0.26);
}
.ipage:after {
content: " ";
display: inline-block;
position: absolute;
top: 0;
bottom: 0;
left: 52px;
z-index: 3;
width: 4px;
height: 100%;
border-left: 4px double #fca1a1;
}
.ipage p {
padding: 0 2em;
color: #333!important;
}
body.dark .ipage {
opacity: 0.85;
}
/*小屏幕下(手机类)的样式*/
@media only screen and (max-width: 600px) {
.ipage {
padding: 15px 23px 29px;
}
.ipage:after {
left: 36px;
}
.ipage::before {
right: 36px;
}
.ipage p {
padding: 0 0.9em;
}
}
</style>
新建一个md文件作为随笔文章页
这里我直接给出一个模板随笔文章页,可直接粘贴,其中以下div格式是固定的,不可修改,但可以随意自定义内容文字。
<div class="ipage">
<div class="ititle">标题</div>
<div class="izhengwen">
<p>正文</p>
<p>正文</p>
</div>
</div>
- 以下是我自拟的一个随笔模板页md文件源码,你可以直接粘贴做修改
---
title: 啊啊啊这是随笔文章模板
abbrlink: 'essay-demo'
tags:
- 随笔
categories: 随笔
mathjax: true
---
### 这是博主的随笔板块,后续会更新文章,目前弄好了模板格式~
<div class="ipage">
<div class="ititle">节选自《你若安好便是晴天》- 前言</div>
<div class="izhengwen">
<p>几场梅雨,几卷荷风,江南已是烟水迷离。小院里湿润的青苔在雨中纯净生长。
</p>
</div>
</div>
最后,运行hexo s查看效果,进行调试。